jQuery – Using JSON for data transfers
 JSON (dilafalkan “Jason”), adalah singkatan dari JavaScript Object Notation (bahasa Indonesia: notasi objek JavaScript), adalah suatu format ringkas pertukaran data komputer. Formatnya berbasis teks dan terbaca-manusia serta digunakan untuk merepresentasikan struktur data sederhana dan larik asosiatif (disebut objek).
JSON (dilafalkan “Jason”), adalah singkatan dari JavaScript Object Notation (bahasa Indonesia: notasi objek JavaScript), adalah suatu format ringkas pertukaran data komputer. Formatnya berbasis teks dan terbaca-manusia serta digunakan untuk merepresentasikan struktur data sederhana dan larik asosiatif (disebut objek).
Penggunaan JSON pada pertukaran transfer data, terutama ketika kita menggunakan AJAX, sangatlah bermanfaat, tapi tentu saja alangkah lebih baiknya, jika selain memanfaatkan JSON secara murni, kita juga tahu tools-tools yang bisa digunakan agar pemanfaatan JSON bisa lebih cepat. Salah satu Tools yang bisa digunakan adalah Javascript Library yang tentu sudah tidak asing lagi bagi kita semua, yaitu jQuery.
Ok, saya akan memberikan satu contoh sederhana pemanfaatan JSON menggunakan jQuery javascript library dan PHP.
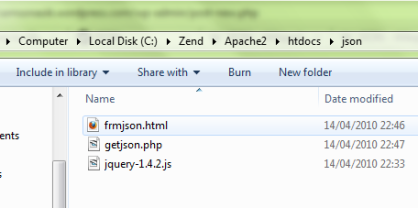
Pertama, kita siapkan file2 yang dibutuhkan, seperti gambar berikut:

Keterangan :
1. frmjson.html : file view kita.
2. getjson.php : serverside script untuk menangkap data yang ditransfer.
3. jquery-1.4.2.js : Javascript library-nya.
————
Now, let’s coding :
1. frmjson.html
<!-- frmjson.html -->
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//closure button berid = "setter" diklik...
$("#setter").click(function(){
$.post("getjson.php",{
nama : $("#nama").val(),
alamat : $("#alamat").val()
}, function(data){
//jika response telah berhasil... (set label...)
$("#lblgetattr").html(data.nama+" beralamat di "+data.alamat);
},"json");
});
});
</script>
Nama : <input type="text" id="nama"> <br>
Alamat : <input type="text" id="alamat"> <br>
<input type="button" value="SetAtribute" id="setter">
<br>
Atribut yang sudah terset adalah : <label id="lblgetattr"></label>
2. getjson.php :
<?php $data['nama'] = strtoupper($_POST['nama']); $data['alamat'] = $_POST['alamat']; echo json_encode($data);
3. jQuery-1.4.2.js (Bisa didownload di situs http://jquery.com )
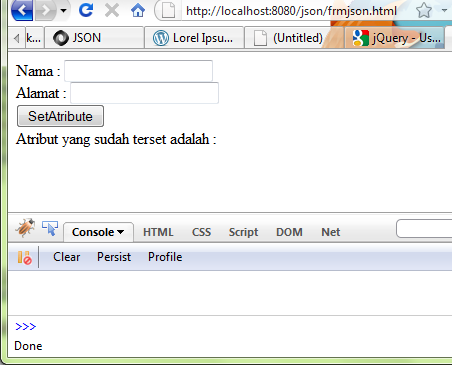
Sebelum button dengan id =”setter” diklik, maka akan tampil halaman seperti ini :

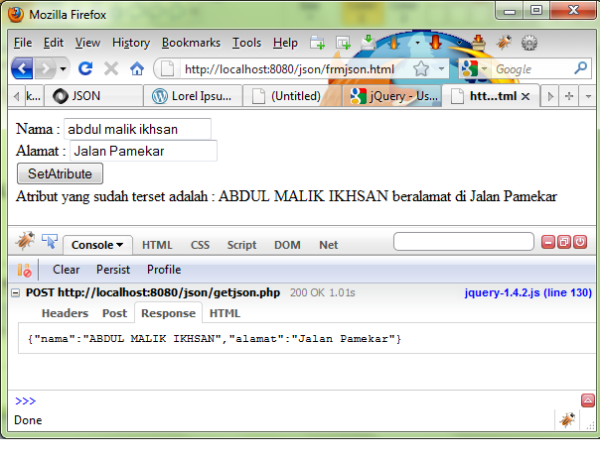
Dari gambar di atas, kita belum melihat respon apa2 karena button dengan id =”setter” belum kita klik, jika kita isi nama dan alamat, kemudian kita klik button dengan id=”setter” tersebut, maka akan tampil seperti berikut :

Gambar di atas menunjukkkan dari sisi background, javascript mengirimkan request ke getjson.php , kemudian response tersebut dikirim ke browser, dan ditampilkan di view browser.
Asik kan yach ? welcome to RIA world 🙂
———————–
Referensi :
http://id.wikipedia.org/wiki/JSON
http://json.org/
http://jquery.com
waeeiizzz…makin jago aja jQuery nyaa… 🙂
udah jadi master jQuery..
preeet…, si mas jay menghina euy 😛
knp yach setiap saya muji orang selalu dibilang menghinaaa…
aneh bener, hhhmmffpphh…
soalnya mas jay lebih jago, xi.xi.xi.., peace ah 😀
cuma sering mencoba aja san, jago mah enggak…^_^
knapa muncul nya undefined utk yg alamatnya ?? padahal sy copy paste dri web
Atribut yang sudah terset adalah : asdfg beralamat di undefined
coba lihat di firebug, dan coba ketik ulang, jangan copy paste 🙂
tologn dong tiap kali saya buka YM pasti muncul pesan JSON IS UNDEFIENED…
knapa ya… kirim ke email saya yaa caranyaa. yance_qts@yahoo.co.id
ym ? tanya sama yahoo nya atuh :p